妊活の悩みについて
※「安心安全に妊活をしたい!」という方は、下記をどうぞ。妊活についての悩みを解決できる情報を5つ厳選しています。

・もっとオシャレなブログにしたい!でも、お金はかけたくない。
・やっぱ、デザインセンスがないとダメかな?
・アイキャッチ画像が重要ってきくけど、どんなふうに作ったらいいの?
といった疑問に答えます。
本 記 事 の 内 容
- ブログをおしゃれに見せる4つのポイント
- お手軽かんたん【Canva】のテンプレートでアイキャッチ画像を作る方法 (基礎編)
- これで高見え!【Canva】をめいっぱい活用してアイキャッチ画像を手作り (応用編)
今回は、オシャレなブログにしたい方や、無料のデザインツール【Canva】に興味のある方、アイキャッチ画像の作り方がわからなくて困っている方に、参考にしていただければと思います。
目次
ブログをオシャレにする重要ポイント4つ

ブログは、中身ももちろん大切ですが、まずは見栄えを整えましょう。
なぜなら、ブログは読んでもらうために書くものですが、見栄えが悪いとそれだけで読者が中身も見ずに去ってしまうからです。
親しい友人がお義理で見にきてくれても、感想は「ブログ見たよ」の後の会話が続かない…。これでは記事を書くテンションもモチベーションもダダ下がりです。
実は、ブログデザインはポイントを押さえるだけで見違えるほどオシャレになるんですよ。そのポイントとは、次の4つです。
ブログのデザインで重要なポイント
- 手抜きしてない?ブログのデザインテーマはきちんと選択しよう
- 居心地悪くない?ブログの基本カラーは題材に合わせよう
- 訪問者への思いやり!画像・イラスト・装飾をたくさん使おう
- 目をひく写真でお出迎え!アイキャッチ画像を設定しよう
上記を順に解説していきます。
手抜きしてない?ブログのデザインテーマはきちんと選択しよう
ブログのデザインテーマとは、つまり、ブログの外観のことです。ブログのイメージを決める大事な要素ですので、きちんと吟味して選びましょう。
まさかデフォルトテーマのまま使っていたりしませんよね? デフォルトデザインは、無難に作られていますが、ありふれていて新鮮味に欠けてしまいますよ。



無料ブログサービスはそもそもデザインの選択肢が少ないというデメリットがあります。デフォルトデザインのままでは、ますます高確率でデザインがカブってしまいます。特に同じブログサービスから来た読者にとっては目新しさがなく、またかと思われる可能性もありますよ。
ワードプレスを使っている人も、無料テンプレートのデフォルトテーマのままでは同じことがいえます。無難すぎるテーマを使い続けるのは今日限りでおしまいにしましょう。そして、一番好きな服を着て出かける気分で、自分らしさが映えるおしゃれなデザインを選びましょう。

ブログのデザインで勝負をかけたい方は、【デザインに悩まない】AFFINGERを実際に使ってみての感想とレビュー!口コミや評判は?も参考にどうぞ。
居心地悪くない?ブログの基本カラーは題材に合わせよう
色彩がもたらすイメージというのは意外に大きいものです。世の中にはカラーコーディネーターという職業がありますが、デザインの世界では、色というのはかなり重要な要素になります。
ブログの基本色は、ブログの題材のイメージに合わせましょう。

その色がブログの世界観に合っているなら問題はありません。しかし、ブログで書かれている内容とカラーイメージが合っていない場合はすぐに見直しましょう。
色彩には、それぞれ想起するものや雰囲気があります。それが一致していないとどうなるか、ちょっと例を挙げてみます。
| A例 | B例 |
| 警告!やけど注意 | 警告!やけど注意 |

次はどうでしょうか?
| A例 | B例 |
| おいしい水をどうぞ | おいしい水をどうぞ |

同じ言葉でも、色が違うだけでイメージや意図がうまく伝わらなかったり違和感が残るということがわかってもらえたでしょうか。
もっとシンプルな例として、次の表をみてください。文字の色とテキスト(文字列)が異なる例です。
| A例 | B例 |
| 赤、青、黄、緑、赤、青、黄、緑、赤、青、黄、緑、赤、青、黄、緑、 | 赤、青、黄、緑、赤、青、黄、緑、赤、青、黄、緑、赤、青、黄、緑、 |

このように、カラーイメージと違う内容を読み続けていると、読者は落ち着かずもやもやとした違和感から居心地が悪くなってしまいます。



下記に、色彩によるイメージの例をまとめてみました。
なお、これはほんの一例です。感じ方は人によってまさに十人十色なので、ご参考程度に見てください。また、海外では文化の違いから意図しないカラーイメージを連想される場合がありますので、ご注意ください。
| 色彩 | イメージするもの | イメージする雰囲気 | |
| グリーン系 | 森、自然、エコ、ガーデニング | やさしげ、公平、公共 | |
| ブルー系 | 空、水、地球、清涼飲料水 | 爽やか、静か、冷たい、憂鬱 | |
| レッド系 | スポーツ、血、火、消防、勝負 | 攻撃的、力強い、怒り、熱い | |
| オレンジ系 | 太陽、食べ物、幼児、ビタミン | あたたかさ、楽しい、社交性 | |
| イエロー系 | 太陽、金運、お笑い、イベント | 希望、にぎやか、注意、喜び | |
| ホワイト系 | 医療、病院、結婚式、雪 | 荘厳、純粋、清潔 | |
| ブラック系 | 占い、芸術、髪、夜 | 恐怖、悪、神秘的、孤独 | |
| ピンク系 | 結婚、恋愛、愛情 | 甘い、幸せ |
ほかにも、「パステルカラー:安らぎ・癒し」「ビビッドカラー:活発、積極的」など、色の波長(色相)だけでなく明るさの違い(明度)、あざやかさの度合い(彩度)によってもイメージは変化します。
ブログの題材から色彩がイメージできたら、ブログのベースの色を合わせてみましょう。目立たせたいところは、差し色を使っても構いません。
さし‐いろ【差(し)色】
ファッションやインテリアなどで、主となる色に添えて、変化をつけたり、主色を引き立てたりする色。アクセントカラー。「モノトーンの差し色として赤のスカーフを合わせる」
引用元:goo辞書
差し色は、差し込む光のように、ほんの少しだけ使うのがポイントです。




基調になる色と、ほんの少しの差し色をプラスして、ブログのオシャレ度を上げましょう。
訪問者への思いやり!画像・イラスト・装飾をたくさん使おう
ブログは、紙の本よりも目が疲れやすいといわれています。イラストや画像を使って、文字だけの画面にならないようにしましょう。
真面目で読書好きな人にありがちなのが、こちらの例です。画面いっぱい、黒い文字ばかりになっています。


一生懸命書いている感は伝わってくるのですが、読む側に立てば、よほどその記事に興味がない限り、見た瞬間読む気が萎えてしまいますね。


どんなに内容が濃くて有益な情報でも、これではなかなか読んでもらえません。デザイン以前の問題ともいえます。
たくさん文章を載せたい場合は、画像やアイコンを適度に入れて、画面全体が文字だけで埋め尽くされているようなことがないようにしましょう。

どうしても文字が多くなってしまう場合は、重要な単語や文章にマーカーをつけたり下線を引いたりといった文字装飾をつけましょう。
人は、本を読むとき、文字をひとつずつ読んでいるのではなく、単語を目で拾っていると言われています。そのため、もともと重要な単語にマーカーがついていると、単語を拾いやすく、読目や脳が疲れにくいのです。
これは、オシャレというより、読者に対する思いやりです。
目をひく写真でお出迎え!アイキャッチ画像を設定しよう
アイキャッチ画像とは、ブログの記事を開いたときに最初に表示される画像です。

あります。アイキャッチは文字通り「アイ(=目)」「キャッチ(=つかまえる)」で、一瞬でも目が留まるものです。潜在意識の中では必ず目に入っているはずです。
ブログ記事では、看板のような位置づけになっており、お店でいえばショーウインドウに当たります。特に目的がなく街を歩いているとき、ふと見たショーウィンドウで目を引く商品があると思わず足を止めてしまいますよね。アイキャッチ画像は、そんなふうに読者を引き付ける目的で使われています。
アイキャッチ画像があると、読者を素通りさせない効果があるのです。






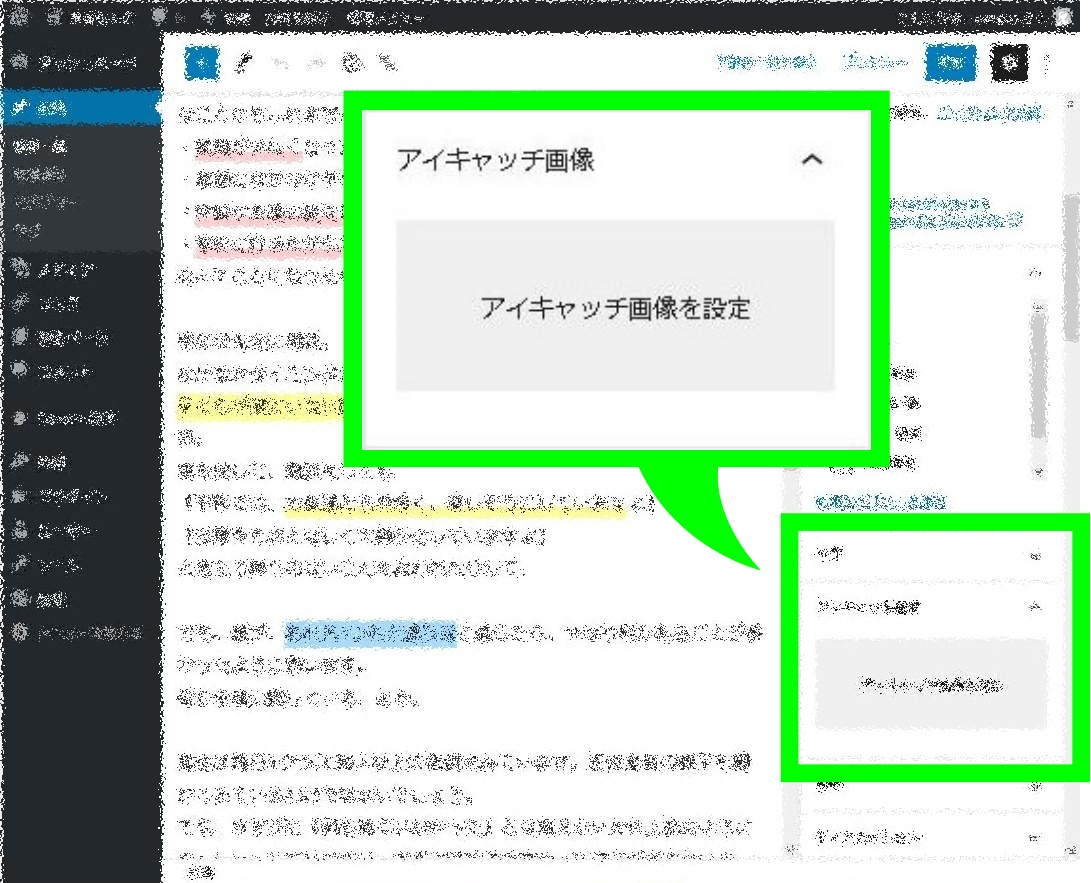
アイキャッチ画像を設定する方法
ワードプレスでアイキャッチ画像を挿入するのは簡単です。
1.メディアにアイキャッチ画像をアップロード
2.「投稿」の画面で右下に「アイキャッチ画像(※)を設定」という専用の項目があるので、そこにメディアのアイキャッチ画像を設定する。※「Featured Image」と書かれている場合もあります。 
That's ALL。これだけです。

ワードプレステーマによっては、自動でサムネイル化したり、関連記事の表示をしてくれる機能があるものもありますよ。
ぜひ、目をひくアイキャッチ画像を作って、ブログに設定しましょう。



【Canva】を使ってみる

引用元:Canva
【Canva】とは何ぞや?
【Canva】は、Web上で作業できるデザインツールです。有料版もありますが、基本的には無料で使えます。
無料でサムネ作りたいって人には、『canva』がおすすめ!
イラレがなくても、じゅうぶん目を引くサムネ作れます!🙆🏻♀️
無料テンプレもあるから、文字や背景・画像を変えるだけで、それっぽいの作れます!
有料もありますが、無料だけでもかわいいの作れますよ〜♩
下の画像は、全て無料素材〜 pic.twitter.com/GqZRssSJNR
— むすく@XRが好きな眠たい系ブロガー💤 (@musksann) February 23, 2021
今回初めてCanvaでアイキャッチ画像作ってみたけど。
何これ?
簡単すぎひん?
このクオリティで無料?
課金しても数千円?昔は個人でも業者でも数万円するPhotoshopってのを買って作ってたんやで?
おっちゃん玉手箱開けた気分で一気に老けたで#ブログ初心者#ブログ書け— なごみ🍫副業推進ブロガー (@nagomilog_com) January 24, 2020
プロ並みのさまざまな画像編集・画像加工が簡単にできると評判です。無数のテンプレートやフリー画像・フリー動画が揃っており、ブログのアイキャッチ画像だけでなく、名刺やポスター、フライヤーも本格的に作れます。


【Canva】に会員登録してみる

GoogleかFacebookのアカウントがあればすぐに会員登録できますよ。メールアドレスでも登録できますので、さっそく使ってみましょう。

アイキャッチ画像を作ってみよう【初級編】
Canvaにログインできたら、さっそくアイキャッチ画像を作ってみましょう。
ひとつめは、テンプレートを使った一番簡単な方法でやってみます。手順は、下記のとおりです。
Canvaでアイキャッチ画像を作る手順(テンプレート使用)
- 作りたい画像のサイズを決める
- テンプレートを選択する
- 画像を編集する(変更したい箇所だけ修正する)
- ダウンロードして保存する
作りたい画像のサイズを決める
|
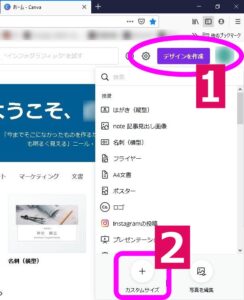
真っ白な紙を用意することを想像してください。絵はがきならはがきサイズの紙を、展覧会に出す絵なら画用紙やキャンバスを用意しますよね。 Canvaでは、まずその用紙の大きさを決めます。名刺サイズ、はがきサイズなどを選ぶことができますが、今回はWebで使う画像なのでピクセル単位で指定することにします。 1.デザイン作成を押して、 2.カスタムサイズを選びます。 |
|
|
作りたい画像の大きさを指定します。  ふく アイキャッチ画像は、黄金比 16 : 9 の割合で作ると見栄え良くできるよ。 幅は1200にしようかな。16 : 9 の比率にするには、1200÷16×9=675 だから、縦を 675 にすればいいんだね。  友人A 3.サイズを入力するウインドウに「幅 1200 縦 675」と入力し、 4.新しいデザインを作成を押します。 |
|
テンプレートを選択する
次に、Canva「テンプレート」から、利用したいデータを選びます。
|
テンプレートは名刺や案内はがきなど様々な形式のものが混ざっています。 もちろん、どのテンプレートから選んでもOKなのですが、インパクトのあるものを探したいので、「アイキャッチ」用に作られたテンプレートから選ぶのが効率がいいでしょう。 5.検索窓に「アイキャッチ」と入れてエンターキーを押します。 6.バーを下げると終わりがないのではないかというほど次々にアイキャッチ画像用のテンプレートが出てきます。 自分のインスピレーションを信じて、これだと思うものをパッと選んでみましょう。 |
|
|
7.気に入ったテンプレートが見つかったら、画像をクリックして右のワークスペースに取り込みます。 【重要】無料バージョンを使っている人は、画像の右下(ピンクの〇のついているところ)に「無料」という表示があることを確認しましょう。 ※無料ではないテンプレートも使うことはできますが、「Canva」という透かしが入っています。その透かしを消すには画像を購入する必要があります。 |
|
画像を編集する(変更したい箇所だけ修正する)
|
8.文字の上をクリックすれば、テキスト(文字列)が選ばれるので、自由に文言を変えられます。ここでは「アイキャッチ」と変えます。 |
|
|
9.下の段の文字列は「画像の作り方」に変えます。 |
|
|
すでにいい感じだね。  友人A  ふく でもアイキャッチ画像にしては少し字が小さすぎるかな。 |
|
|
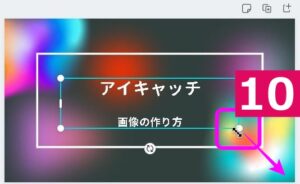
10.文字の部分を囲っている青い線の四隅を斜めにドラッグすると大きさが変わります。 画像の例では右下の丸い印をドラッグして広げようとしています。 |
|
|
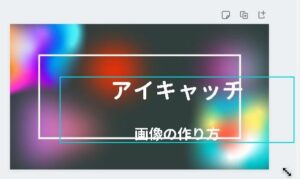
少し大きくなりましたが、まだまだ小さいですね。 「画像の作り方」をもっと大きくしたいのですが、「アイキャッチ」という文字と連動しています。「アイキャッチ」と「画像の作り方」がグルーピングされていたようです。グルーピングを解除して、「画像の作り方」だけを大きくする方法を説明します。 |
|
|
11.文字の上で右クリックをして 12.「グループ解除」を選択します。 |
|
|
13.解除したら、「画像の作り方」だけを大きくすることができました。 |
|
|
いかがですか?簡単にオシャレな画像ができましたね。 あっという間に、完成ね。  友人B |
|
ダウンロードして保存する
Canvaは、Web上で動くツールなので、作った画像を自分の手元にダウンロードして保存する必要があります。
|
14.右上の「ダウンロード」のボタンを押します。 15.JPG形式の画像が欲しいので、「ファイルの種類」を変更します。 CanvaはPNG形式がデフォルトのようで、JPG形式がほしい場合は毎回指定し直す必要があるようです。 |
 |
|
16.「PNG」から「JPG」に変更します。 |
 |
| 17.JPGが指定できたことを確認して、「ダウンロード」をクリックします。 |  |
|
意外と時間がかかります。 ファイルサイズが相当大きいようです。 |
 |
|
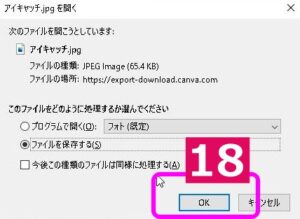
18.ダウンロードしたファイルをすぐに開くか保存するかを聞いてくるので、「ファイルを保存する」で「OK」を押します。 |
 |
アイキャッチ画像を作ってみよう【活用編】
さきほどの画像もお手軽でいいのですが、テンプレートそのまますぎてつまらないので、次はCanvaの無料写真を使ったアイキャッチ画像を作ってみることにします。
先ほどと同じく、カスタマイズで1200×675の画面を用意します。
|
1.「写真」タブをクリックします。 |
 |
|
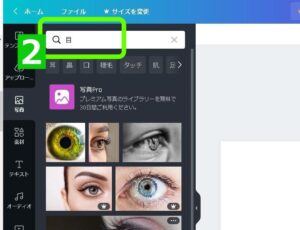
「アイキャッチ」がテーマなので、「目」と「手」の写真を探してみることにします。 2.検索窓に「目」と入力すると、目の写真がたくさんヒットしてきました。 |
 |
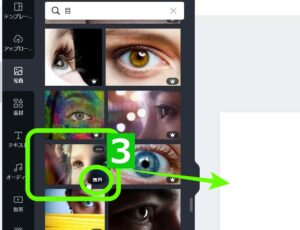
 ふく 何かを見つめる目。いいね。 3.ワークスペースに取り込みます。(画像をクリックするだけです) 右下に「無料」と書かれていることを確認してね。  友人B |
 |
|
4.ワークスペースの真ん中に写真が取り込まれました。 次は「手」の写真を検索します。 5.検索窓に「手」と入力してエンターキーを押します。 |
 |
|
太陽に手を伸ばしている写真を見つけました。 6.これも画像をクリックしてワークスペースに取り込みます。 右下に「無料」と書かれていることを確認してね。(2回目)  友人B |
 |
|
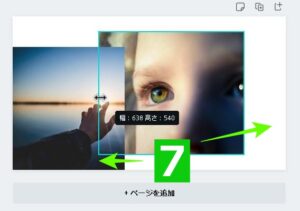
7.写真が2枚重なっているので、左右に並べて配置します。 |
 |
|
青い枠が画面の端でピタッと止まってくれるので気持ちがいいです。 見えないガイドに自動で合わせてくれるんだね。作業の流れを止めなくていいのが楽だな。  友人A |
 |
|
文字を入れます。 8.「テキスト」タブを押します。 9.バーを下げるといろいろなフォントのサンプルが見られます。 10.目立ちそうな文字を見つけたので取り込んでみます。 |
 |
|
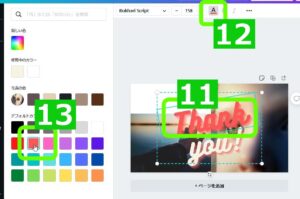
文字の色を赤みの強い色に変更しようと思います。 11.文字を一度クリックして選択状態にします。 12.「A」と書かれたアイコンをクリックします。(文字色を変更するアイコンです) 13.赤強めのオレンジを選んでみました。 |
 |
|
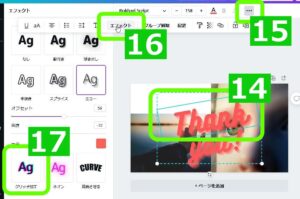
文字に影のようなエフェクト(効果)がついているようなので、見てみます。 14.文字を選択状態にして 15.「・・・」のアイコンをクリックします。 16.「エフェクト」をクリックします。 「エコー」という種類のエフェクトがついているようです。これに「グリッチ加工」をつけてみようと思います。 17.「グリッチ加工」をクリックします。 二種類のエフェクトを重ねてつけることができるのかなと期待したのですが、「エコー」が消えて「グリッチ加工」だけになってしまいました。エフェクトは1種類しかかけられないようです。残念!! でもここであきらめない。 |
 |
|
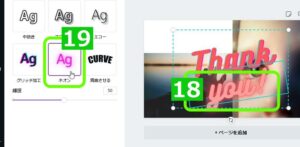
18.「you!」のテキストを選択して 19.エフェクトを「ネオン」に変えます。 |
 |
|
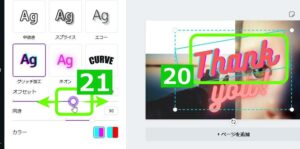
20.もう一度「Thank」のテキストを選んで 21.エフェクトは「グリッチ加工」のまま、向きを指定するボタンを左右に動かしてみました。 水色の影の見える部分が少し変わったぞ。面白いな。  友人A |
 |
|
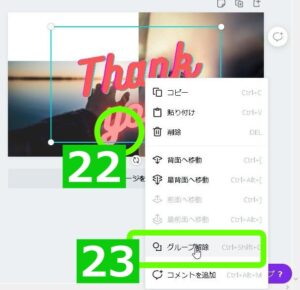
ここでも「Thank」と「you!」でグルーピングされているようなので、解除します。 22.「Thank」と「you!」の文字のあたりで右クリックをします。 23.「グループ解除」をします。 |
 |
|
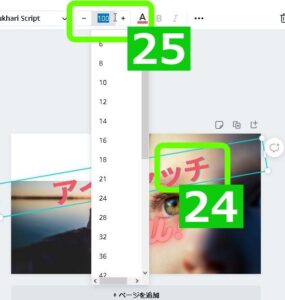
24.「グリッチ加工」をしたほうを「アイキャッチ」という文字列に変更して、 25.フォントの大きさをとりあえず「100」くらいにしておきます。 隣にある「+」「-」でも変えられますし、文字を囲っている青い四角の四隅を広げてもフォントの大きさは変えられます。 |
 |
|
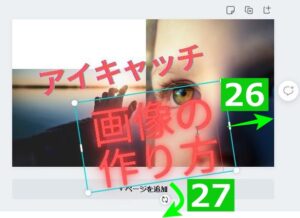
下の「you!」のほうは「画像の作り方」に文字列を変更して、 26.文字を囲っている四角の「辺」を外側に向かってドラッグして広げます。 27.斜めに傾いている文字列をまっすぐにしたいので、下にある丸い矢印マークを回転させます。 回転させ始めると角度が表示されるので、0度に合わせましょう。 「Thank you!」の文字列のときはいい感じだったのに、日本語の文字列にしたとたん何の変哲もない普通のゴシック体になってしまいました。日本語には対応していないフォントだったようです。 |
 |
|
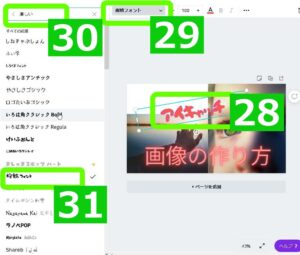
28.「アイキャッチ」のほうをもう少しインパクトのある字体にしたいので、フォントを探してみます。 29.「フォント」をクリックして 30.検索窓に「楽しい」を入れてみます。 31.「桜鯰フォント」という面白いフォントが見つかりました。  ふく 可愛いけど、ちょっと読みづらいかも。 じゃ、別のフォントを探そう。なんだかとっとも楽しくなってきたゾ。  友人A |
 |
|
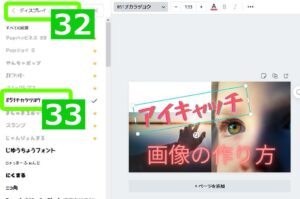
32.もう少し読みやすい文字を探すため検索窓に「ディスプレイ」と入れてみました。 33.「851チカラヅヨク」という文字がいい感じなのでこれにします。 |
 |
|
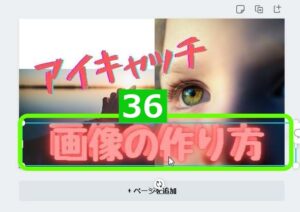
34.「画像の作り方」のほうも、別のフォントを探します。 35.「じゆうちょうフォント」にしました。 まるっこくて可愛いね。  友人B |
 |
|
エフェクトが1種類しかかけられないので、裏技を試してみます。 裏技!? キラーン☆  友人A 36.「画像の作り方」をCtrl+C(コピー)、Ctrl+V(貼り付け)して、同じものをふたつ作ります。  ふく お。目がおかしくなった? 重なってるだけだよ。  友人A |
 |
|
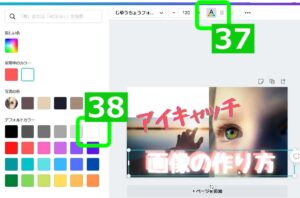
37.ふたつになった「画像の作り方」のうち、片方だけ選択して 38.色を「白」に変えます。 |
 |
|
39.もう片方の「画像の作り方」を選択します。(選択するのが難しければ、どちらかの文字を一度別の場所に置いてもOKです) 40.エフェクトを「中抜き」に設定します。 |
 |
|
きりっとしたイメージにしたいので、濃い色の縁取りにしたいと思います。 41.中抜きにしたほうの「画像の作り方」を選んで 42.「黒」を選びました。 ふたつの「画像の作り方」をぴったり重ねます。ついでに文字の大きさも少し大きくして真ん中に配置します。 ぼうっと光った文字が浮き上がって見えるよ!  友人A |
 |
|
目と手の写真が文字に負けそうなので、際立たせるために写真を拡大します。 43.ひとつずつ写真を大きくします。まずは「目」の写真、右の辺のドラッグして一度縮めて 44.四隅をドラッグして大きくします。 |
 |
|
2つの写真の境目が画像の真ん中だと少しバランスが悪いので、同じくらいの面積にするため、目の写真を少し右に寄せます。 45.手の画像を大きく広げて目の写真とぴったりくっつけます。 |
 |
|
左上のあいているスペースに「Canvaで」「かんたん」などの文字を入れたいと思います。 46.作りかけの画像の上で編集するのは他の部品を意図せず変更してしまうかもしれないので、「ページを追加」をクリックして、新しいページを用意します。(このあとはこちらをワークスペースとします) 47.「素材」「テキスト」「テンプレート」などをパラパラ眺めて、イメージに合うものを探します。 48.シンプルなかわいらしい吹き出しを見つけたので、取り込みます。 |
 |
|
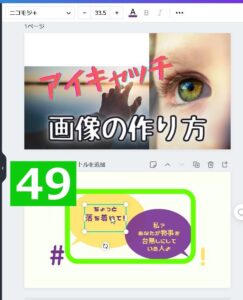
49.吹き出しの中の文字列を「Canva」や「かんたん」などに変更したり、吹き出しや文字の色を変えたりします。 |
 |
|
50.下のワークスペースから、作成中のページにドラッグして、配置してみました。  ふく イメージどおりに作業ができるのが楽しいね。 作業がサクサク進むよ。ほんとにこれ無料?  友人A |
 |
|
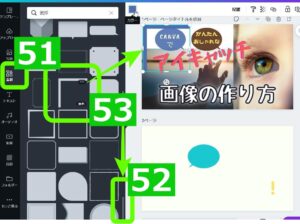
左上の背景(写真のない部分)が殺風景なので、背景を埋める何か入れたいと思います。 51.「素材」の「図形」で探してみます。 52.バーを下げて希望のものがないか丹念に探します。 53.ちょうど角だけの枠のようなものがあったので、取り込んでみました。 |
 |
|
54.角枠を選択して、少し大きくします。 55.色も変えましょう。この図形は目立つ必要はないので、「写真の色」から無難な中間色を選びます。 ところで、この「写真の色」、さきほどフォントの色指定のところにもあったのですが、Canvaの魅力的な機能のひとつだと思います。最初に取り込んだ写真(今回の場合は、目の写真)に使われている色のうち、比率の高い色が自動的に出てくるのです。これは、統一感のあるデザインにしたいときにとても役立ちます。 |
 |
|
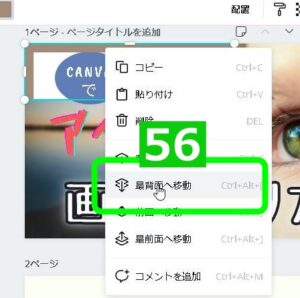
56.角枠の図形が写真にはみ出しているのを隠すため、図形を右クリックして「最背面へ移動」します。 あとから配置したもの(画像や文字)よりも背面(下)に配置したので、写真より大きくても見えなくなりました。 |
 |
|
時々全体を俯瞰してみます。 まだ、全体的な一体感がないので、ひとくくりにする枠を付け足そうと思います。 57.「素材」を選びます。 58.細い枠がありました。これを取り込んでみましょう。 59.もう下のワークスペースは不要なので「ゴミ箱」マークをクリックしてページを削除しておきます。 |
 |
|
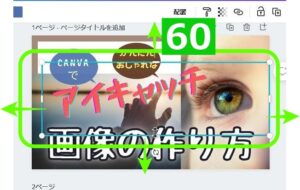
60.ワークスペースに取り込まれた枠を画像いっぱいの大きさに広げてから、一回り小さくします。 |
 |
|
61.枠の色を白にしたいので、枠を選んだ状態で 62.カラーモードに入り 63.「白」を選びます。 |
 |
|
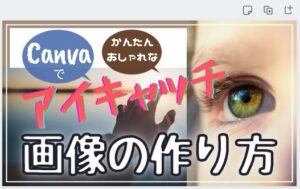
とりあえず完成。 最後に、気になるところがないか厳しい目でアラ探しをします。 |
 |
|
64.「アイキャッチ」の文字の場所が少し上過ぎたかな、と思うので位置を下にさげます。さらに、心持ち大きくしておきました。 65.「かんたん」「おしゃれな」の文字の色がここだけ浮いているので、白に変えます。 66.「CANVA」ではなく「Canva」だったことに今更ながら気づいたのでこれも修正してついでに文字を大きくします。 |
 |
|
これで完成です。  ふく いいんじゃない? イメージどおりのものが作れるって、最高。作るのもストレスがなくてとても楽しかったよ。  友人A |
 |
どうでしょうか?
【Canva】を使えば、時間やお金をかけなくても、簡単に画像が作れますね。




→参考:ブログ初心者が100記事書いてもPV数が増えない4つの理由!!
まとめ

オシャレなブログにするポ イ ン ト
【Canva】 のポイント
【Canva】は、デザイン初心者でも手軽に画像加工が楽しめるデザインツールである。
いかがでしたでしょうか。ブログをオシャレにしたい方は、ぜひチャレンジしてみてくださいね。
最後までお読みいただき、ありがとうございました。
妊活の悩みについて
※「安心安全に妊活をしたい!」という方は、下記をどうぞ。妊活についての悩みを解決できる情報を5つ厳選しています。